How To Customize Templates In Website Builder?
There are 2 ways to customize your website template.
- Option 1: Replace existing template with another template. You can do this by clicking on
templates hubbutton in the website builder sidebar and choosingApply Styleson any template from the templates list. - Option 2: Edit typography settings of applied template.
Please follow below steps to change typography settings for a template.
-
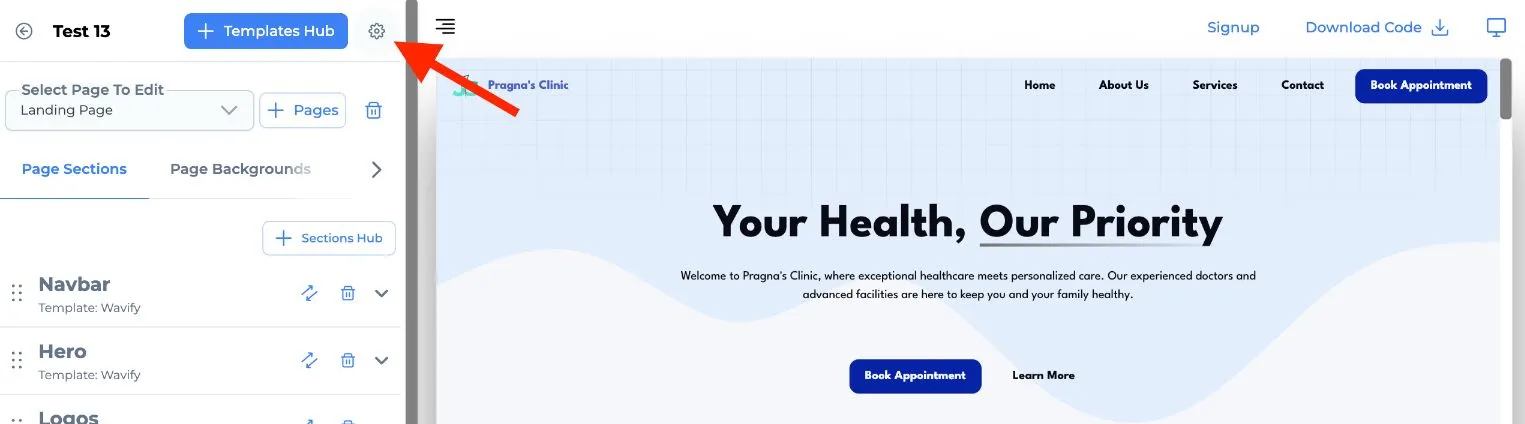
Click on settings (gear icon) in the website builder sidebar. It will open site settings drawer to the left side.

-
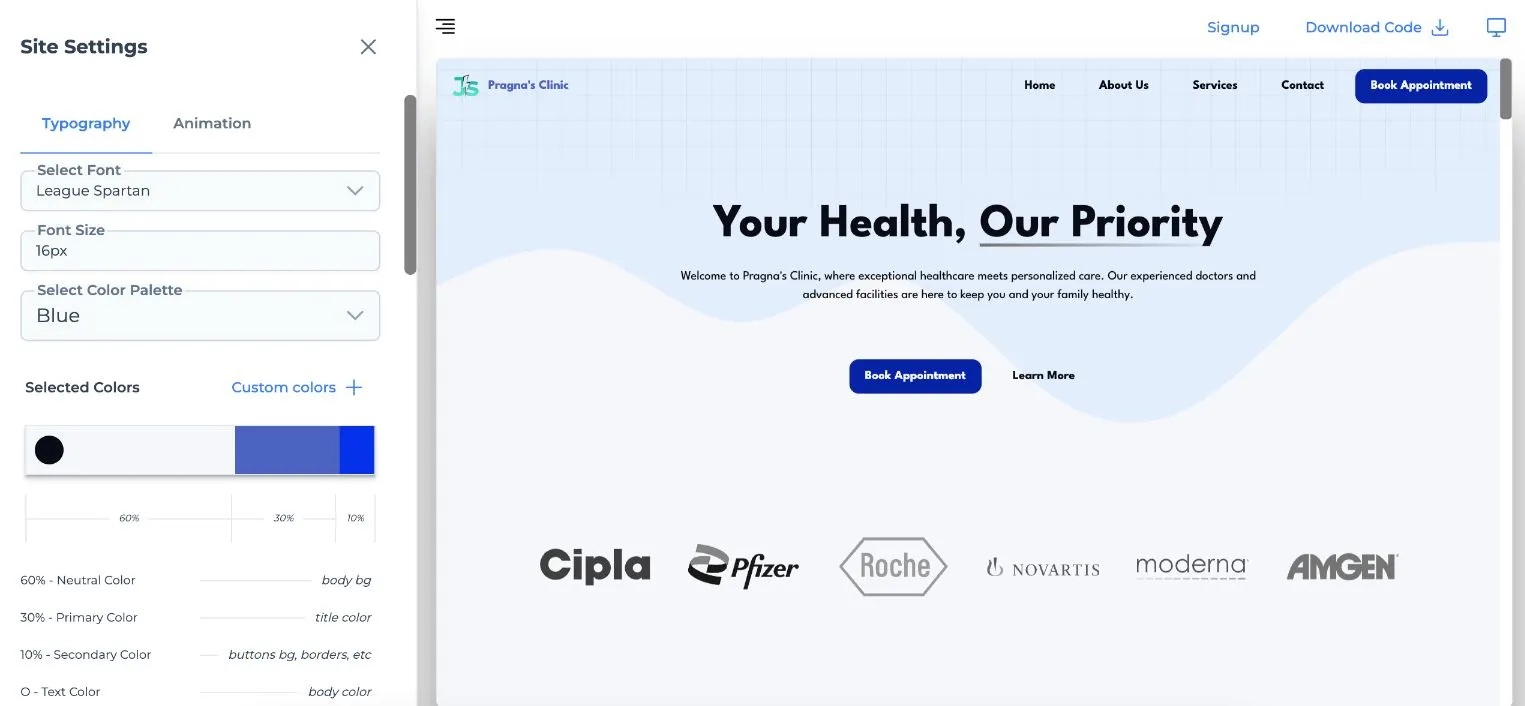
By default you will land on the typography tab. Under typography tab you can edit below template customizations
- Font
- Font size
- Choose color palette
- Customize selected color palette using color picker
- Common Element Classes (Advanced)

All the above typography settings are self explanatory. For customizing color palette you can change colors on top of the selected color palette by using a color picker. Click on the Custom colors + and change the colors as need.
For advanced customization you can edit common element classes. These are preferably tailwind css classes but you can use any custom css classes. These classes are used in the downloaded code components html.
Using common element classes you can change the styles of basic html tags like button, img, headings(h1,h2,h3,h4,h5,h6) etc.